
In the chaotic realm of web design, where creativity and structure must coexist like peanut butter and jelly, there exists a humble but crucial tool: wireframes. These unassuming skeletons of web pages might not be as glamorous as their visually stunning counterparts, but make no mistake – they’re the unsung heroes of the web design world. So, grab your thinking cap and let’s dive into the world of wireframes, sprinkled with a dash of humor.
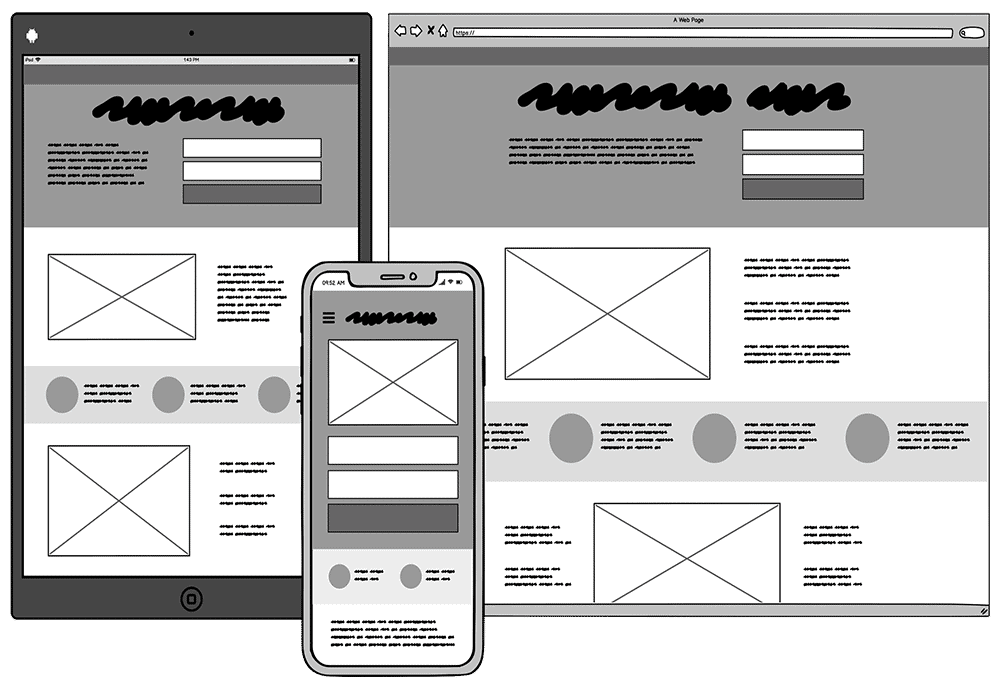
 Wireframes are the blueprints of the digital world. They’re like the architectural plans for a skyscraper, but with fewer steel beams and more rectangles. Essentially, wireframes are a visual representation of a web page’s layout, sans the dazzling colors, images, and snazzy fonts. It’s like designing a car without the paint job and leather seats – you’ve got to get the basics right before you add the pizzazz.
Wireframes are the blueprints of the digital world. They’re like the architectural plans for a skyscraper, but with fewer steel beams and more rectangles. Essentially, wireframes are a visual representation of a web page’s layout, sans the dazzling colors, images, and snazzy fonts. It’s like designing a car without the paint job and leather seats – you’ve got to get the basics right before you add the pizzazz.
Imagine trying to build a house without a floor plan. You’d probably end up with a front door that leads directly to the bathtub and a kitchen that doubles as a garage. Similarly, web design without wireframes is like trying to juggle flaming swords blindfolded – impressive if it works, but highly likely to result in disaster.
Wireframes provide a clear roadmap for designers, developers, and stakeholders to follow. They help ensure that everyone is on the same page, preventing misunderstandings like putting a ‘Buy Now’ button where the ‘Contact Us’ button should be. Trust me; you don’t want to accidentally sell a kangaroo to a potential client.
User experience is the holy grail of web design, and wireframes play a crucial role in achieving it. They help map out the user journey, ensuring that visitors won’t feel like they’ve stumbled into a labyrinth guarded by a Minotaur. Instead, they’ll navigate your site like Fred Astaire on the dance floor – with grace and ease.
By focusing on layout and functionality, wireframes allow designers to fine-tune the placement of elements. Want to ensure that the ‘Add to Cart’ button is within easy reach? Wireframes have your back. Need to make sure the ‘Back to Homepage’ link is visible without a treasure map? Wireframes to the rescue.
Imagine a team of chefs trying to whip up a five-star meal without a recipe. One chef might think it’s a cake, another believes it’s sushi, and the result? Chaos on a plate. Similarly, in web design, wireframes act as the recipe that ensures everyone in the kitchen knows what’s cooking.
Wireframes facilitate collaboration by offering a visual framework for discussions. Designers, developers, and clients can gather around the virtual drawing board and hash out ideas, reducing the chances of design debacles. It’s like having a blueprint for a potluck dinner – you know what dish to bring, and there’s no risk of ten lasagnas.
In the wild world of web design, deadlines are like mythical creatures – hard to catch and easy to lose. Wireframes are your trusty steed in this quest for efficiency. They help streamline the design process by focusing on the fundamentals first, which is like building the frame of a car before adding the fancy paint job and heated seats.
By clarifying the layout and functionality early on, wireframes prevent the dreaded back-and-forth revisions that can turn a project into a never-ending saga. Think of wireframes as the Gandalf of web design – they keep your journey on the straight and narrow, steering clear of endless detours.
In the grand opera of web design, wireframes are the unsung heroes, working diligently behind the scenes to ensure a harmonious symphony of elements. They might not be the diva in the spotlight, but they are the backbone of a successful production.
So, next time you embark on a web design journey, don’t skip the wireframing step. Embrace these minimalist marvels with open arms, for they are the key to a user-friendly, visually appealing, and efficient website. Remember, even superheroes wear their underwear on the inside – it’s the hidden tools that save the day.